This week, I am reviewing the very useful software and productivity-related site lifehacker.com under the 4 pricipals of graphic design.

Proximity
“Proximity refers to the distance between elements on a Web page and how the elements relate to one another”.

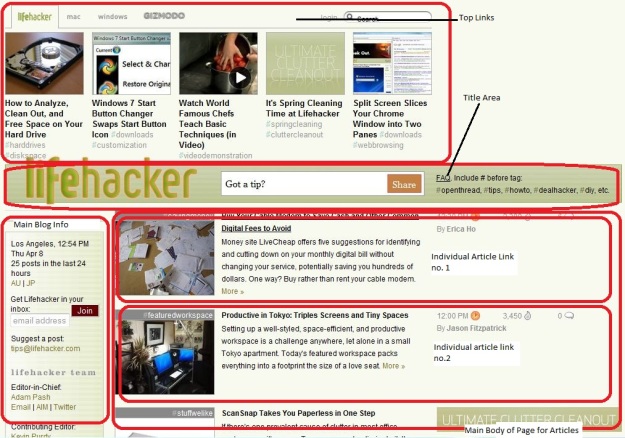
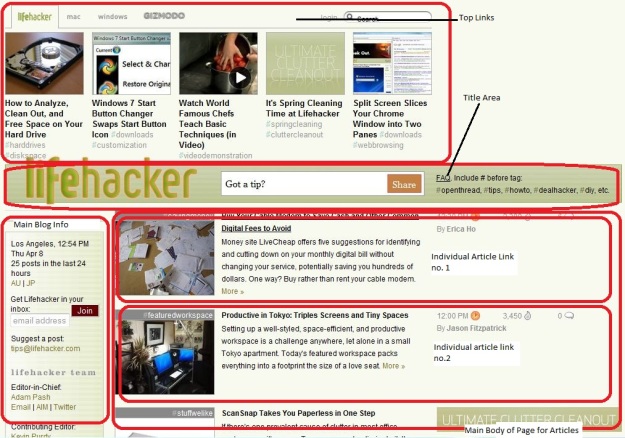
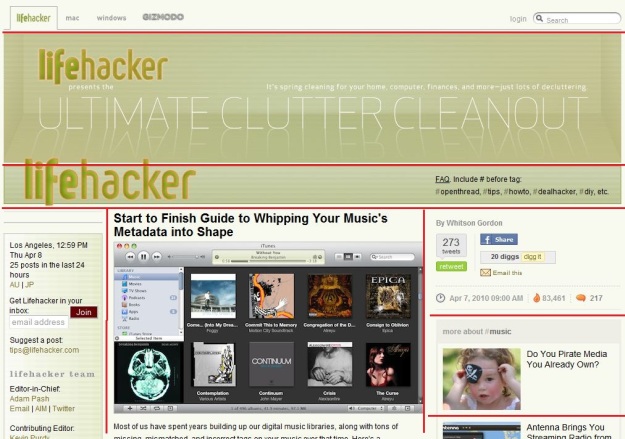
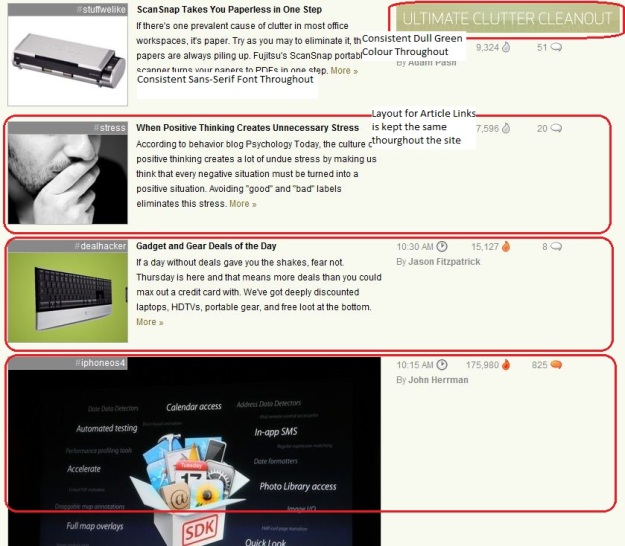
By grouping related items together on the homepage, Lifehacker have managed to create a visually appealing page that uses the prinicipal of proximity well. Note the top links at the top of the page being grouped together, and note the individual articles being laid out after one another in logical fashion, with each article having a picture on the left, a description in the middle, and miscellaneous information on the right. A user can navigate through new articles every day in this consistent, logical page layout.
Alignment

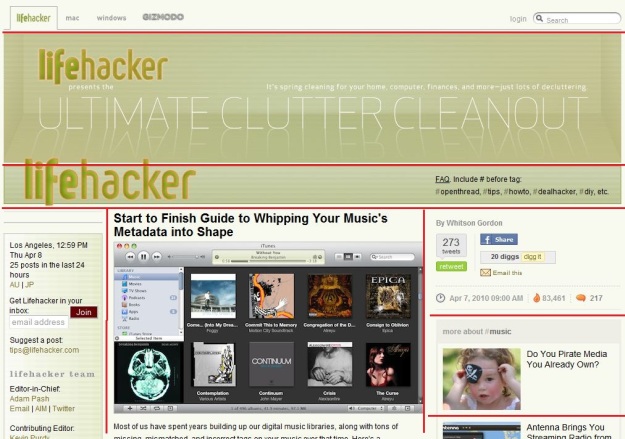
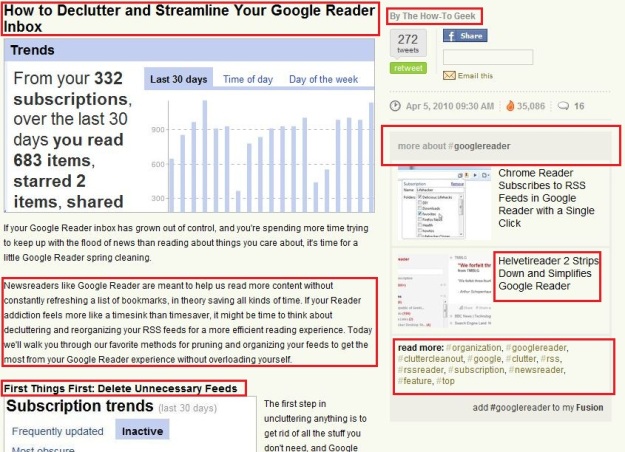
As we can see here from this screenshot, Lifehacker does a good job of aligning the different elements on one of it’s articles webpages. The different elements of the page, outlines in red above, line up nicely creating a nice, pleasant layout for the reader. The images in the ‘related articles’ on the right are nicely lined up also. The one element of the page that is not lined upto anything is the search box on the top right, this is alingned to the extreme right, which is consistent with most web users expectation of where to look for a search box.
Repetition
“The principle of repetition states that you repeat some aspect of the design throughout the entire piece”.

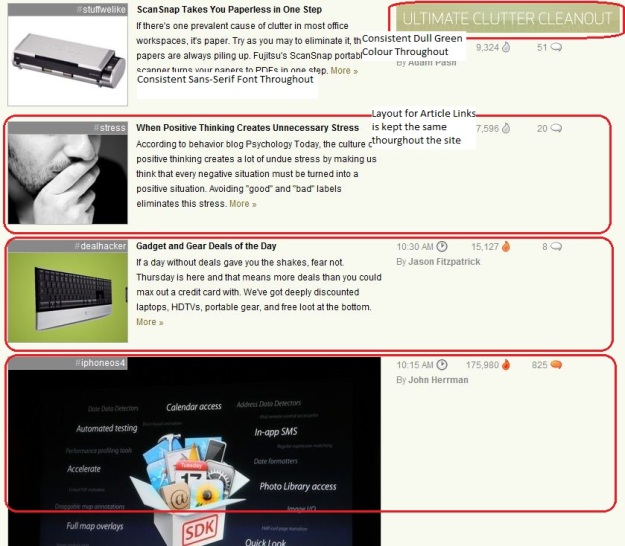
As I’ve noted in the image above, some of the design elements that are kept consistent are the use of the dull green backround colour for highlighting white text in labels and titles, keeping the same sans-serif font throughout the whole website and keeping the article link layout the same for each article – note for example, the same timestamp, number of hits for the article and number of comments for the article are all in the same place and use the same logos in each article link. Again, I feel Lifehacker scores highly for consistency.
Contrast
“The principle of contrast states that if two items are not exactly the same, then make them different”.

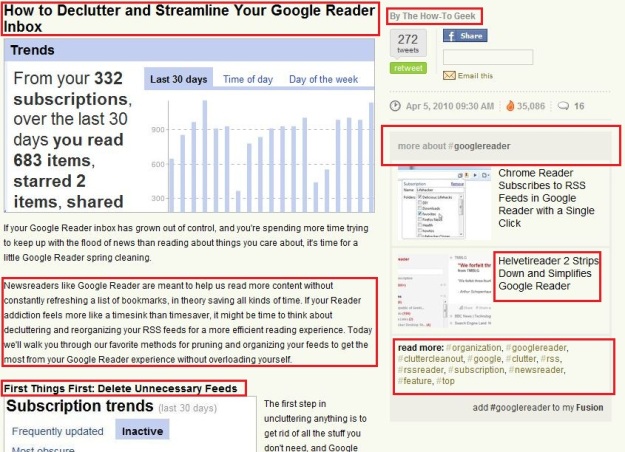
To highlight one aspect of where contrast is used, I’ve highlighted the different types of text above. Things to note:
- The big, bold article title
- The smaller, bold subheading
- The smaller, unbold text for the article content.
- The grey-coloured text for the heading on the right hand side.
- The grey box which makes the “#googlereader” tag stand out and differnetiates it.
- The slightly bigger text in black for the related article description.
- The tag cloud uses green text to differentiate the tage from other text on the page.
For more on the four pricipals of graphic design, see this article on C.R.A.P.